Single-Page Applications vs Multi-Page Applications: Choosing the Perfect Web App Architecture
When building a web app, you have a broad choice of technologies and development and design approaches to consider. The way a web application is built influences a lot of things: the development process, the app’s performance, user experience, and its potential to rank in search engines. If you want a product that performs well and can be found easily by your target audience, it makes sense to pay attention to the differences in approaches.
Choosing the most suitable technology largely depends on the app’s niche and your business objectives. In this post, we explain how to choose between a single-page application and a multi-page application, analysing the benefits and drawbacks of both approaches.
Before we get into the details, here are 5 frequently asked questions about the difference between single and multi-page applications.
1. What is the difference between a Single-Page Application and a Multi-Page Application?
A Single-Page Application (SPA) loads a single HTML page and dynamically updates content using JavaScript without reloading the page. A Multi-Page Application (MPA), on the other hand, loads a new page from the server every time a user navigates to a different view.
2. Which is better: SPA or MPA?
It depends on the project. SPAs offer a smoother, app-like experience and are great for interactive platforms. MPAs are better for SEO, large-scale content sites, or applications that require secure, server-side rendering.
3. Are Single-Page Applications good for SEO?
SPAs can pose challenges for SEO because search engines may not index dynamically loaded content. However, using techniques like server-side rendering (SSR) or prerendering can help make SPAs more SEO-friendly.
4. When should you choose an MPA over an SPA?
Choose an MPA when you need strong SEO, have many unique pages (like blogs or eCommerce), or require server-side content validation. They’re ideal for large websites with complex structures.
5. Can SPAs and MPAs be combined?
Yes, hybrid approaches exist. Some websites use MPAs with embedded SPA sections for highly interactive components, allowing you to balance SEO, speed, and interactivity.
What is a multi-page application and how does it work?
A multi-page app (MPA) basically means a traditional web application that loads on the server’s side. Each time a user refreshes a page or navigates from one page to another, the browser requests data from the server. As the name suggests, MPAs have multiple pages that function separately at all levels: in development, in the eyes of real users, and from the perspective of search engines. Most modern MPAs are developed with HTML for basic functionality, CSS for styling, and JavaScript for interactive elements. Any large ecommerce site, such as Amazon, that features numerous categories and pages and has both static and interactive elements is an example of a multi-page application.
What is a single-page application and how does it work?
Single-page apps (SPAs) emerged as an alternative to MPAs and were created to battle long loading times and dramatically improve user experience. The biggest difference between single-page and multi-page applications is that instead of relying on the server for each page load, an SPA puts most of the work on the browser’s shoulders. Such web apps are heavily reliant on JavaScript: it’s the JS file that is loaded on the server once and then instructs the browser to demonstrate certain components according to user actions. By delegating all page loads to the browser and supporting rich client-side behaviours, SPAs allow for smooth navigation and a better user experience.
A single-page application isn’t limited to one page though. When users navigate through the SPA, they perceive different sections of it as different pages. But those aren’t technically separate web pages; they are called views and are triggered by JavaScript. Unlike MPAs where each page has an individual shareable link, views in SPAs don’t have dedicated links unless you tweak the code a little bit.
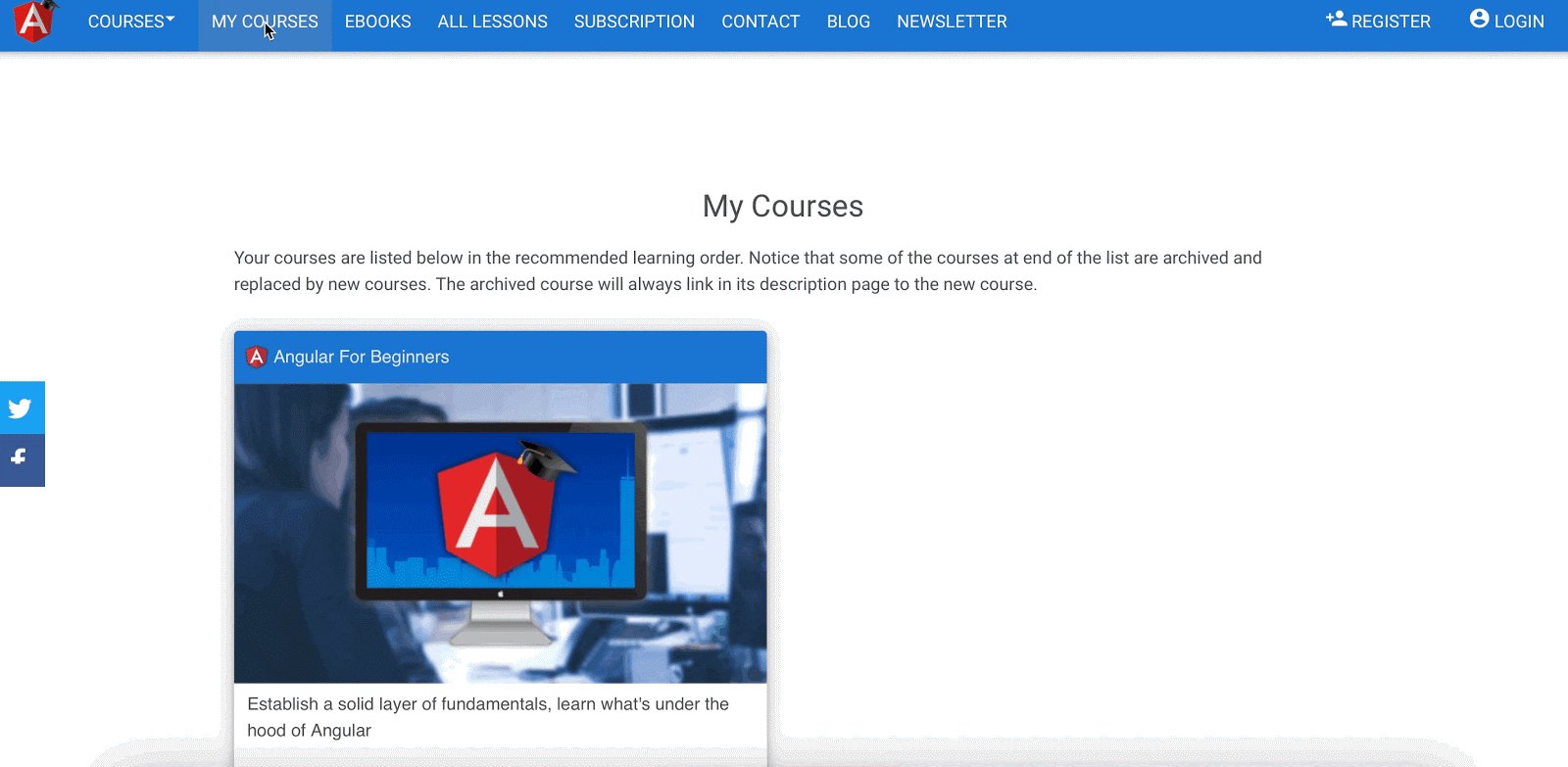
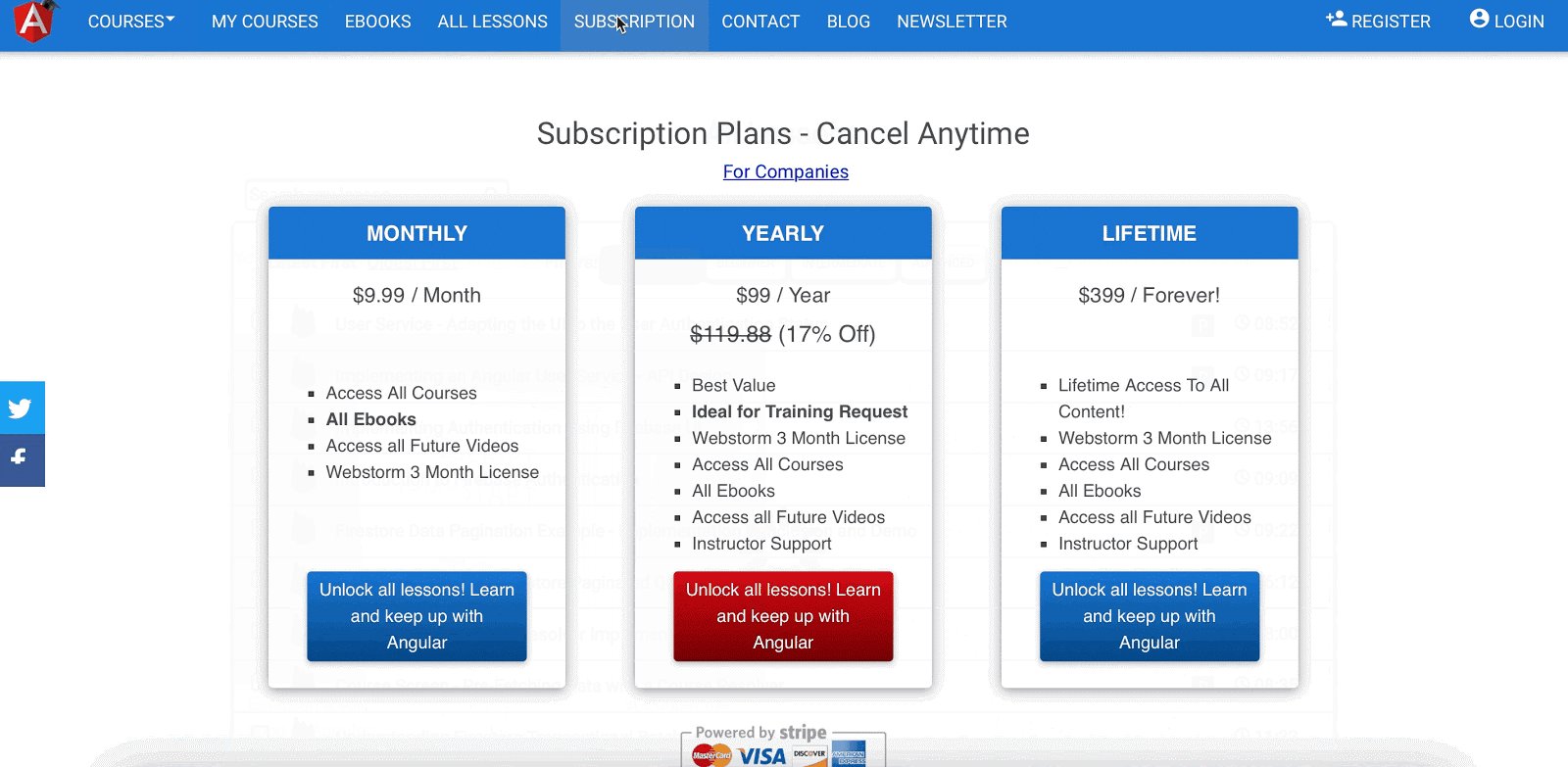
To understand the mechanics of how end users see SPAs, take a look at the following single-page application example:

This screencast is from Angular University, an educational website built as ann SPA (which is no surprise since Angular is one of the frameworks used for single-page application architecture). As you can see, navigating through the sections doesn’t reload the full page: the header and footer remain untouched while only new pieces of content are dynamically loaded when clicked.
SPAs have become a trend over the years and you’ve definitely seen them in action, for example, when checking your Gmail inbox. Many big name companies including Facebook, Twitter, Airbnb, Pinterest, and Trello incorporate SPA technology — and it seems to perfectly fit applications with newsfeeds or dynamically changing dashboards.
Single-page application technologies
To build an SPA, developers use JavaScript frameworks — React, Angular, Vue, and others. React is probably the most popular and flexible option, and since it has been used since 2013, there are a lot of resources for developers and strong community support. This framework is also used for MPA development but in a more limited way. Built with React, a single-page application is entirely managed by React components. On a multi-page app, React might be responsible for certain interactive parts of the interface such as widgets.
React also supports numerous additional frameworks that can be used in SPAs. For example, you might go with isomorphic JavaScript for your app so it can be rendered on both the client and server sides. Frameworks like Next.js and Gatsby are a solution for building isomorphic single-page application architecture with React.
In our article "Astro: The Rocket Fuel for Static Website Awesomeness" we share our impressions of the transition from Gatsby to Astro, its advantages and disadvantages. Highly recommended reading!
What are the benefits of MPAs?
Even though SPAs are often described as a competitor to MPAs, the former aren’t likely to push the latter away. Both approaches are valid for certain types of apps and business objectives. Let’s review the major advantages of traditional, multi-page applications.
Scalability
With MPAs, you can add new pages at any time with minimal effort, as well as update already existing pages. This scalability is especially relevant to big ecommerce services or other apps that feature a lot of data.
Easier search optimisation
SEO is an inevitable part of any website’s marketing efforts, and multi-page applications make it easy to follow SEO best practices without any additional tricks. When search engines crawl and index MPAs, they “see” what real users see: fully rendered content distributed across various pages. It’s not complicated to create a sitemap for an MPA, set instructions for search engines to follow or not follow certain pages or links, and support the site’s structure with internal linking. These are the basics that go without saying but they arise when we compare MPAs to SPAs because the latter lacks the luxury of an easy SEO setup (more on that later).
Easier access to analytics
Regardless of your web app’s specifics, you’ll want to monitor the number of visits, the traffic distribution across pages, and other user interaction parameters. Traditional multi-page web apps are easily integrated with tools like Google Analytics where you can track the app’s performance and get valuable insights about its audience.
What are the benefits of SPAs?
The technology behind SPAs is trending for a reason. Let’s see why going with single-page app architecture could be the best choice for your project.
Seamless UX
Since an SPA performs in a browser, its load results in a lighter server payload and, consequently, higher user satisfaction. Data processing is moved from the server to the browser, so there are no additional loads when a user navigates through different pages — or what they perceive as different pages. It’s hard to stress the importance of how long a page takes to load and become interactive and visually stable. But suffice it to say, plenty of users will gladly take their business (and their credit card) elsewhere if a page is slow or glitchy. Moreover, because data is stored in the local cache, SPAs can function offline after the initial load.
Easier development
Multiple factors streamline SPA development. First, single-page application frameworks facilitate the process. Second, backend and frontend parts can be developed in parallel, which makes development processes faster. Third, a single-page app is easier to deploy as it serves a single HTML file with a CSS and JS bundle. Fourth, it’s easy to reuse the SPA’s code and build a mobile app on its basis.
What are the drawbacks of MPAs?
No approach to web development is perfect, which is why methodologies keep evolving and new tools, frameworks, and solutions emerge all the time. Let’s see what you might sacrifice if you prefer an MPA approach.
Longer loading times
As they rely on the server for each page load and reload, MPAs risk being left behind by faster apps. Naturally, a multi-page app isn’t necessarily slow and there are ways to improve its speed and rendering capabilities, but growing user demands make loading speed and navigation a more pressing issue than ever before.
More complex development
When developing an MPA, you don't have the option to build the backend and frontend in parallel, or use the backend code to build a mobile app version, which you can do with an SPA.
What are the drawbacks of SPAs?
Despite being delightful in the eyes of users, single-page apps have their set of problems that can get in the way of your desired outcomes, be it getting enough target traffic or conversions.
Trickier search optimisation
With SPAs, what is accessible to search engines differs significantly from what is accessible to users. As we’ve said, SPAs are heavily based on JavaScript, and search crawlers aren’t that good at understanding this programming language. Google has been improving its methods of scanning JS but they are far from perfect — and Google is just one part of the picture, smaller search engines may lack the capability to process JS files at all. What happens is that a crawler sees a static web page and can’t understand when the content is being added dynamically. This results in SPAs not being properly crawled and indexed, which means they won’t be getting rankings in organic search or attracting visitors from the search results.

This screenshot from Google’s Mobile-Friendly Test demonstrates that search engines may see an empty shell of a page when scanning an SPA. Source: codelabs.developers.google.com
Nevertheless, there are ways to fix crawling issues and make a single-page app SEO-friendly. For example, by using the History API to create unique URLs for each view or by using special tools that let you balance between the server and the browser, serving a static version of the app to search engines and the full-fledged version to users. Also, an SPA may not even require optimisation. Widely used in social networks, task trackers, and other services of a dynamic nature, many SPA pages don’t need to appear in search. For instance, Trello promotes its tool in a traditionally built website but as a tool itself, it functions as a single-page app — there’s nothing to optimise there.
No direct access to analytics
As with SEO, single-page applications are harder to track and measure against vital parameters. Traditional tracking code used in Google Analytics or similar tools won’t work here. But it doesn’t mean you can’t track any data; there are a variety of solutions from dedicated plugins and real user monitoring tools to GTM triggers.
Security issues
Web security is something you can’t do without. It's not enough to protect an app with an HTTPS protocol because it secures the data that travels between the server and the client and isn’t risk-free when information is stored on the client’s side. Some people believe that cross-site scripting (XSS) hacks are a common threat for SPAs. XSS attacks occur when malicious HTML code is written into the DOM (for example, when unverified comments are loaded). To deal with the problem, you can use an XSS protection library or rely on a framework for building SPAs as these often include XSS protection.
JavaScript support requirement
This one can hardly be considered a drawback. Yes, an SPA can only function if the browser has enabled JavaScript, but how many users disable it? The answer is less than 1 per cent, so there isn’t much to worry about. There’s an opinion, however, that all websites and web apps should, in any case, serve a functional version to users who have JS disabled or don’t get an adequate JS experience.
Choosing between multi-page and single-page app architecture
MPAs and SPAs differ primarily by how they distribute operational logic between the server and browser. When a user loads an MPA page, the full page is downloaded from the server. With SPAs though, resources are only loaded from the browser after the initial load. What does this difference tell entrepreneurs looking for the best approach to building a web app?
Multi-page applications are great for projects that handle lots of data and won’t feature lots of interactive elements on their web pages. MPAs allow for unlimited scalability and are optimised in a traditional way. If the project requires a complex structure with lots of categories, subcategories, and pages, and you need all URLs to be easily distinguished, shared, and optimised, then an MPA is your best choice.
In turn, single-page applications are a great fit for projects that are heavily interactive. If your top priority is how quickly users can interact with different sections of the app, then SPAs are better. This approach has its problems but all of them are fixable — all you need is an expert team that uses the right tools and tricks to make the app work according to your expectations and in sync with your business objectives.
At MadAppGang, we think single-page application frameworks are among the hottest development trends. We build efficient, maintainable, and SEO-friendly single-page applications with React. By layering the SPA’s code to separate data and user interfaces, we ensure smooth collaboration between developers and designers, and facilitate development and testing. Check out more details about our web app development services.
Whether you’ve decided on your project’s architecture or still have questions, reach out to our team and we’ll get back to you to discuss the technologies that best suit your needs.
