Case study: WebMoney – worldwide online payments system
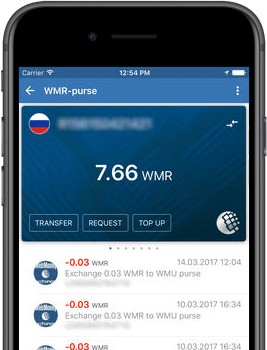
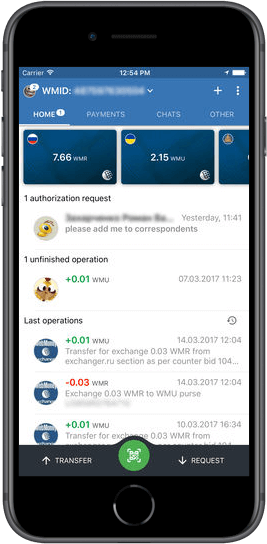
The WebMoney app belongs to one of the largest international settlement systems. The service allows users to make online money transfers and serves as an electronic alternative to traditional paper methods like checks and money orders.
iOS
Bank Level Security
What does WebMoney have to do with the Stone Age?
Do you remember the year 1998? The beginning of the modern internet. Apple was rising back up with the return of Steve Jobs. And Google had its beta release.


In that Stone Age the only option to transfer money to your friend was through Western Union. Sounds like a nightmare!

The WebMoney service was created in 1998 – a year before PayPal. It was the first internet payment system in the post-Soviet states. And now it's one of the largest global settlement systems.
WebMoney is similar to PayPal in that it allows for paying for goods and services online. But unlike PayPal, it uses electronic assets that have their own equivalents for real money. In a very similar way to Bitcoin, WebMoney implements transactions without the involvement of banks. This is why it transfers funds faster and cheaper than other systems.
MadAppGang got engaged with the project in 2012. We helped WebMoney create a mobile version of their payment service for iPhone users.
Project goals
Because the WebMoney app deals with sensitive and private data the most important requirement was to implement all the necessary security measures to keep the financial data safe. The second biggest challenge was building custom UI components to achieve platform-specific user experience across all platforms. Our solution needed to ensure:
How we protected the app from threats
In implementing the bank-level security our main focus areas included:
- Two-factor user authentication
- Data storage encryption
- Network security
Two-factor user authentication
We needed to ensure that only the owner of the wallet has access to sensitive data. Two factor authentication is a very popular technique. All you need is enter a special short code in addition to the password. This short code is very short-lived: it is valid for a few minutes. A user gets it by SMS or via a special authentication app. We built this special app and called it ENum (like Google authenticator).

We also needed to make sure a user receives high priority notifications when their phone number, password, name, or device get changed. Even if a hacker does some action, the user will know about it as soon as possible.
Another security threat we needed to protect the app from is a session hijacking attack. When a user is logged in and making API calls the access token remains active. But once there is 10 mins of inactivity the token expires. This makes it hard for an attacker to compromise the token to gain unauthorized access to the backend.
In later releases we added fingertip authentication to the iOS app.
Data storage encryption
The only secure place for any kind of tokens on iOS is Apple's keychain, a special key-valued storage. There is no way to hack it, at least for now. But unfortunately, we could not store a large amount of data in the keychain. We used CoreData with SQLite storage backend.
iOS is a very protected operating system. Every application is working in it’s own sandbox. Apps can't read other apps' data. But if you connect your iOS device to computer, you could access the unprotected data in the file system using iTunes connect protocol.
This protocol is private, but it was reverse engineered a long time ago. A lot of tools were created by hackers to make it easy to access user data. To prevent that, we encrypted the database with Apple encryption framework. But because of some weaknesses of this framework, we also encrypted internal data in the database archiving 2 levels of data encryption: system level and application level.
Network security
Securing data transfer is an extremely large area of IT security. To maintain the highest level of security we follow two simple rules:
- Always monitor the most recent network protocol hacks
- Add the way to block the app, if the network protocol we are using is hacked.
At that time we used SSL protocol with TLS1.1. This protocol secures all data in the network with SSL certificates. Unfortunately, it isn't enough. It doesn't protect from a simple man-in-the-middle (MITM) attack.

An attacker can flash router with MITM software and steal the data (a massive attack on routers happened a year after our first release). This technique is widely used and there are even a number of hardware platforms on the market for implementing complex MITM attacks.
To protect from MITM attack we used certificate pinning. To idea of this method is to hardcode backend SSL certificate in the app so it rejects all servers that use different certificates. Certificate pinning guarantees that the iOS app is talking to the right server.
Another security measure we took is using a custom DNS server in addition to the system one to protect from DNS attacks. If the system spots that the server is hacked (custom or public), it blocks the communication.
It sounded pretty paranoid at that time. But a couple years passed and the TLS 1.1 was hacked. WebMoney was ready for that. All the apps were blocked remotely. Three days after we released a new version with TLS 1.2. Now the app implements TLS 1.3
This is not all
"Everything, created by human can be hacked,” is the rule number one in information security. We implemented a bunch of other security techniques including:
- Custom hash algorithms
- User behaviour analysis
- Blocking the app on jailbroken devices
- Removing data wiping
- Two-factor authentication for each transaction
Implementing security measures for the WebMoney app was our main challenge. But it was also a challenging project in terms of user experience.
Look like web, act like mobile: the UI challenge
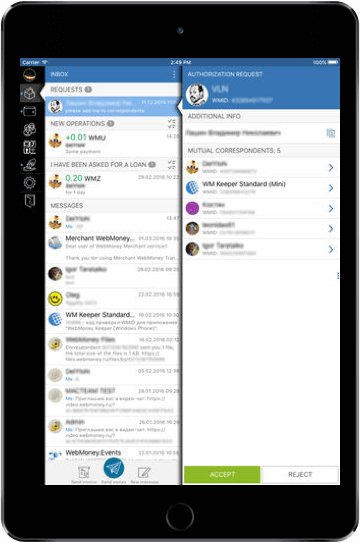
The app had to provide a consistent UI for all the platforms including iOS, Android, Windows Mobile, Symbian, and web. This means 90% of UI components had to be custom.
The UI elements had to look as web elements. But lap, long tap, force touch, navigation – all these features had to feel native. As a result, we created over 30 custom UI components on base of UIComponent.



It was a pretty large amount of work, but the results were rewarding. We managed to achieve a consistent UI on all the platforms but kept platform specific UX.
Our solution
The project lasted for more than two years. We launched the first version of the app after six months of work. In total we made 22 releases and spent 5000 hours on the app development.
The WebMoney app is being used by millions of people. And our best achievement is the fact that it has never been hacked.